在项目中。通过vue-cli 搭建的项目,npm run dev时,以绝对路径引用的相关资源在npm run build 后,页面打开报相关资源404错误;
解决方法如下:
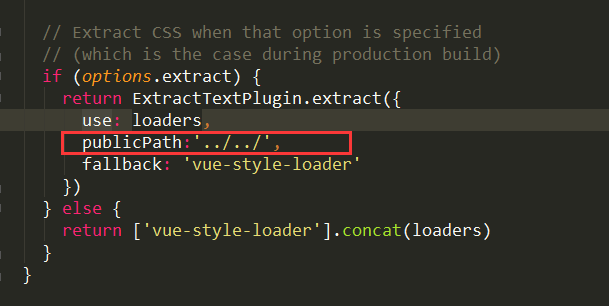
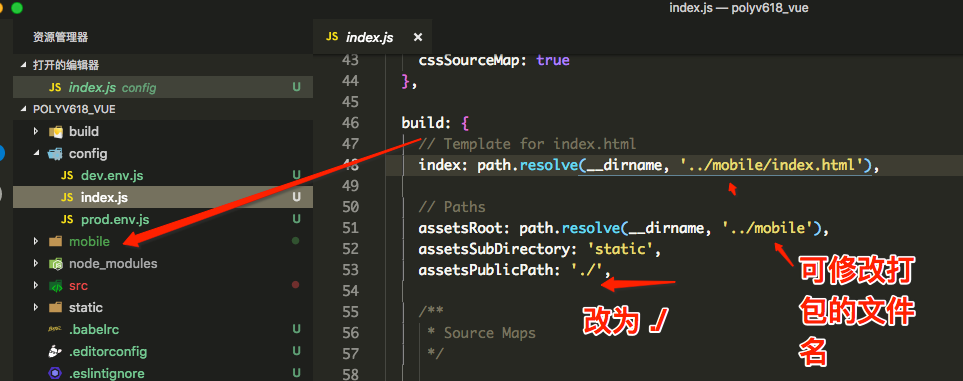
打开build/utils.js,在图中相应位置加入红框内容,其中值可能会有不同,若不同,自己配置成相应的即可。


本文共 191 字,大约阅读时间需要 1 分钟。
在项目中。通过vue-cli 搭建的项目,npm run dev时,以绝对路径引用的相关资源在npm run build 后,页面打开报相关资源404错误;
解决方法如下:
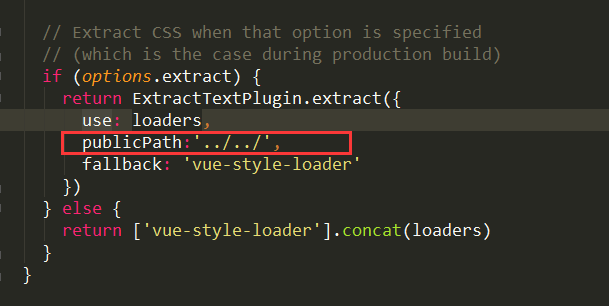
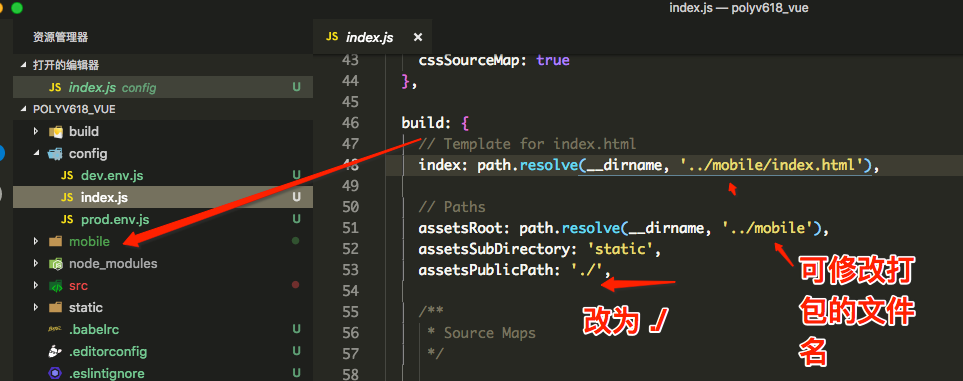
打开build/utils.js,在图中相应位置加入红框内容,其中值可能会有不同,若不同,自己配置成相应的即可。


转载于:https://www.cnblogs.com/xzma/p/9162584.html